[day5]-好人才,不用嗎?數位履歷的規劃與建置—個人網站、WebApp
新世代!用新工具推薦自己吧!
在這第五天,終於要正式的開工了QQ,在這篇中講述規劃個人網站的要素,以及用什麼工具來建置我們的數位履歷~-----------------~~文章標題下的有點好笑,看看就好了啦XD~~(始終打不出的刪除線)
身為前偏後端(?)工作者,怎麼可以沒有身為自己的個人網站作品集呢!而且換工作潮即將來臨,就趕快開始我們的實作吧!
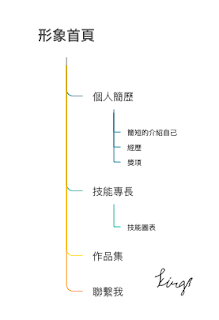
首先,一個好的網站一定要有個清楚的規劃~我用Xmind簡要畫了我的個人網站需要哪些頁面,如下↓

個人網站主打的是必需吸引人逗留觀看並讓人印象深刻,不然我幹嘛無聊看你的身家背景XD
雖然頁面很少,但因個人網站本質就是你的形象網站需要讓人駐足下來觀看你的網站,所以主要以「特效為主,功能為輔」來製作!
在這邊我主要使用的CSS框架為Bootstrap 3、前端語言為jQuery框架、後端語言用PHP去作程式的撰寫。
先寫好我們靜態的個人網站後,會先教大家上傳至OpenShift的免費server空間來作一個上線的動作,之後會把我們做好的個人Web使用Cordova(也有人說是PhoneGap)來製作個人的App,並加一些實用的功能!
例如可以加一個請面試官為自己打分數的功能、串連Google map來計算你家離公司的距離有多遠、即時拿到聘書回報系統等.....既無聊又可以展現自己的技能的功能....XD
(這樣剩下的25天做的完嗎.......好大的挑戰啊....)
由於我美感不是那麼好(~~工科出身的啦!~~),借助一下現成CSS UI框架-Bootstrap 3之力來做我們的網站,Bootstrap我覺得最好用的地方在於他的「格線系統」!
而這個「格線系統」是什麼呢?
我們可以輕鬆打造出響應式網頁設計網頁的配置,不用自己去調整@Media querie,對需急速開發的人來說是一大福音!
在現代網站設計的趨勢裡,網站備有響應式網頁設計(Responsive Web Design),簡稱RWD功能是很重要的!
簡要來說,網站在各種裝置上,頁面會隨著裝置的螢幕大小來作自動的調整,在閱覽上會有更好的使用者經驗!
引用維基百科(回應式網頁設計)-
"一種網頁設計的技術做法,該設計可使網站在多種瀏覽裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上閱讀和導航,同時減少縮放、平移和捲動。"
分享一個在FB前端社團PO的Bootstrap簡報,這位前輩把Bootstrap介紹得很易懂!有興趣的人可以看看:
Bootstrap4 與他的好搭檔-Chih-cheng Wang 引用自(http://www.slideshare.net/chihchengwang3/bootstrap4)
之後,在撰寫程式途中會講解我遇到的一些難題及如何去克服他~今天先這樣斷尾吧....來去想頁面配置去....
------------------------
文後-
這樣剩下的25天做的完嗎.......好大的挑戰啊....---------------------
-同步連載於"iT邦幫忙"鐵人賽活動系列文章[ 著作權為 Ying-chi Tzeng所有,轉載請告知~]

0 留言:
張貼留言